
Are you attempting to resolve the WordPress sidebar below the content error?
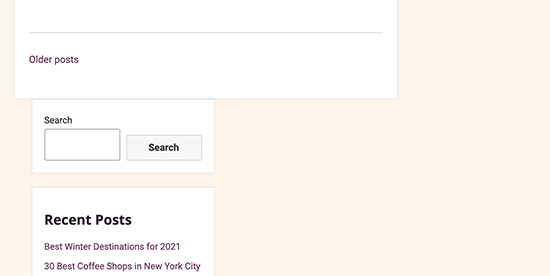
This problem happens with WordPress layouts that have a two-column content layout and a sidebar. Because of a minor change in the coding, the sidebar now appears below the content rather than next to it.
We’ll teach you how to simply fix the sidebar below content mistake in WordPress in this article.

What Is the Root Cause of WordPress’s Sidebar Below the Content Problem?
An HTML or CSS issue that breaks the layout is the most common cause of the sidebar appearing below the content.
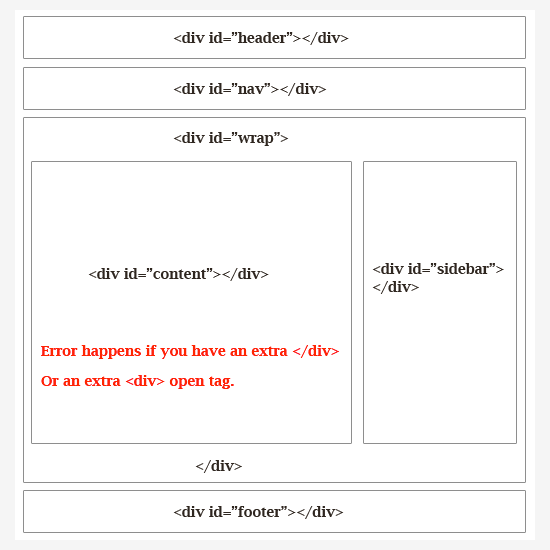
In HTML, each div> must be properly closed. If the template used to show the page has an unclosed div> tag, the layout will be broken.

Similarly, an unnecessary concluding /div> tag may disrupt the layout and cause the sidebar to shift down.
CSS, in addition to HTML, influences the overall look of every element on your website. It specifies the width, alignment, and floating of elements in your layout.
Simply put, if the width of your content area exceeds the available space, the sidebar will be forced to slide down.

That being stated, let’s look at how to simply troubleshoot and resolve the sidebar below the content mistake in WordPress.
Using WordPress to Repair the Sidebar Below the Content Error
To begin, you must determine which precise code is generating the sidebar below the content issue in WordPress.
- Revert any recent modifications to your WordPress theme.
Changes in your WordPress theme files are usually the blame for the problem.
If you recently made modifications to your WordPress theme or child theme, analyzing those changes will provide a quick solution to the problem.
If you can’t figure out which changes to undo, keep reading and we’ll teach you how to fix other issues.
- Do not use WordPress plugins.
The theme you’re using determines the look and feel of your WordPress site. However, WordPress plugins may occasionally add their own HTML and CSS to your website.
Adding a contact form or a lightbox popup to a page, for example, would require more CSS and HTML.
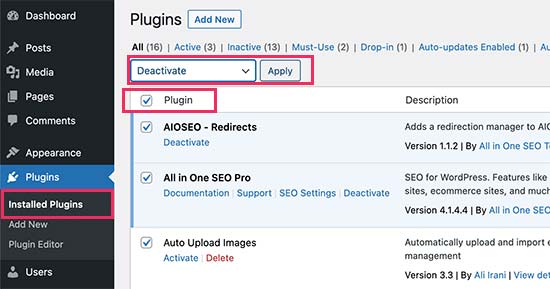
To ensure that the problem is not caused by a WordPress plugin, deactivate all WordPress plugins on your website for a short period of time.

If the problem goes away, it suggests that a plugin was the source of the problem. Simply activate all of your WordPress plugins one at a time, reviewing your website after each one to determine which one is causing the problem.
Following that, you can contact the plugin’s support to discover a solution and report the problem.
- Locate the HTML that is causing the layout to fail.
As previously stated, one of the most typical causes of the sidebar dropping below the content is a broken tag.
If the problem is caused by a specific area of your website, you can look at the template that is responsible for displaying that code.
For example, if this problem only happens on single articles, you should look into the single.php template. See our comprehensive WordPress template hierarchy cheat sheet to figure out which template to look at.
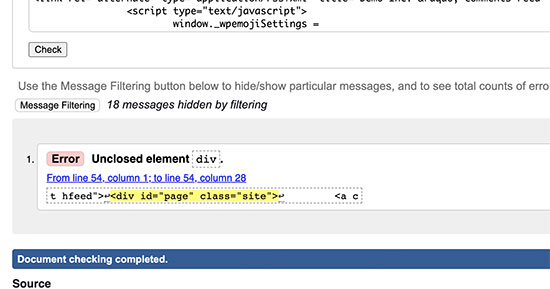
The W3C Validator tool is the quickest way to find an unclosed div element.

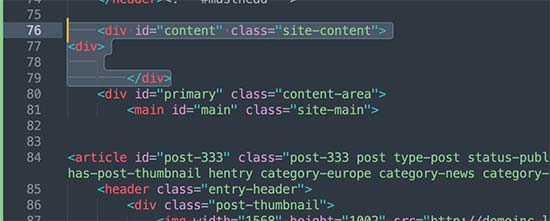
You may also use the Inspect tool or code editor apps to troubleshoot code by highlighting element start and end tags.

When inspecting the code, make sure that any opening tags also include a closing tag.
Similarly, you should look for orphaned closing tags that lack a corresponding open tag.
If you find the broken HTML, correcting it will resolve the issue of the sidebar displayed below the content.
- Locate the CSS for relocating the sidebar underneath the content.
CSS is in charge of the most crucial components of the design of your website. CSS is used by your WordPress theme to set the width of content and sidebar regions inside a grid layout.
This value is expressed as a percentage of the accessible viewing area. Your theme would automatically push the sidebar down below the content on mobile devices.
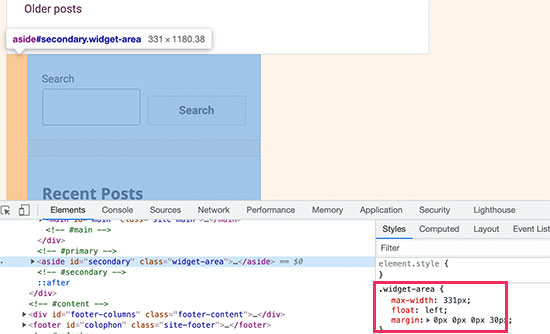
You can use the Inspect tool to determine which CSS is causing the problem. Simply dragging your material to the wrapper field, content section, or sidebar region will reveal its width and height.

For example, if your content section is 70% large and the sidebar area is 33% wide, it will automatically slide down. When calculating these numbers, you should also account for the space utilized by padding and the margin values used by each section.
- Delete the WordPress cache

If you still see the sidebar below the content area, you should clear your WordPress cache.
When you make changes and they don’t appear immediately, it’s usually due to caching issues.
Caching plugins frequently display an older version of the same page. Clearing the WordPress cache and browser cache will allow you to view the modifications that have been made to your website.
We hope this post was useful in teaching you how to fix the sidebar below the content problem in WordPress.
